
Sebenarnya bagi sahabat yang sudah mahir CSS dan HTML tidak akan aneh lagi dengan tutorial seperti ini. Tapi walaupun mahir dalam CSS dan HTML terkadang buntu ide untuk memoles blognya supaya lebih menarik.
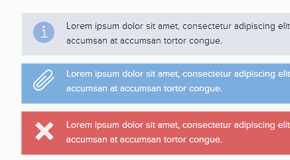
Sebelum saya kasih CSS dan HTMLnya, silahkan lihat dulu penampakan blok catatan, tips dan peringatan pada demo di bawah ini :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
Untuk memasangnya, silahkan sobat simpan kode ini di atas
]]></b:skin> atau </style>.info, .tips, .warning {
line-height: 22px;
min-height: 38px;
padding: 10px 12px 12px 68px;
margin: 5px 0;
}
.info {
background: #e0e5eb url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXcnGN5R-YKI0BTQOmzrWePhNZjkj5pfbfyqMqZS16qQS9kOUaqMUHOV1s1-a7vYYj-Px8XoZz8YrnTdA8CqYMEnYA3nel_XdwsdxuLWIWzD6qHSLD4_RVzgseWcfxd5upbLTJPrJsVxI/s1600/info.png') no-repeat 12px 8px;
color: #222
}
.tips {
background: #7CADDE url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0nLSVyC1ckMcLSNDsGSpPEFvOg_wR59AYM8hyphenhyphenvp_pB4Npa8JxDGS_tgpptL7yCByobrQLJXvyYrbtwMLzriFBElQDHzWp_GTNUFCfExcNPTfr-6tYWH8pZXTO_IMRN4-inNlBAaz1f3Q/s1600/tips.png') no-repeat 12px 8px;
color: #fff;
}
.warning {
background: #db6161 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhR3hemvo45fB0u1uO43at5DgQhEeybmO4hprPn4vsZ_MnGpaK5sYNLTLWttWiUShpbz_sDCaheX-LUc8A-md-vpx7LJVQNGSppTwgM9imwyCRaoIzJ_jkiTkNLTPGe0rLh6cjTnqfl5KY/s1600/warning.png') no-repeat 12px 8px;
color: #fff;
}Selanjutnya, apabila ingin memasukan ke dalam postingan, sobat tinggal memilih blok mana yang akan digunakan. (Tulis kode dalam mode HTML). Untuk Info (catatan) sobat gunakan kode seperi ini :
<div class='info'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
</div>untuk tips, kodenya seperti ini :
<div class='tips'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
</div>untuk peringatan atau warning :
<div class='warning'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
</div>Sobat juga bisa gunakan tag
p dalam penulisan kode HTML, contoh :<p class='info'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orc no tortor accumsan at accumsan tortor congue.
</p>Source : http://blog.kangismet.net/2013/10/membuat-blok-catatan-tips-dan-peringatan.html
2 comments
bagus gan tutorialnya :-bd
Iya Sob
Berkomentarlah dengan sopan dan menggunakan kata-kata bijak.
Jangan berkomentar dengan menaruh link di komentar karena saya akan menghapus komentar tersebut
Jika tidak tau cara mendownload di blog ini silakan baca Panduan Download Disini
Kami hanya sekedar berbagi kepada para sobat disini dan saya tidak bertanggung jawab atas segala bentuk kerusakan yang di timbulkan karena telah menggunakan produk Ilegal
Jika ingin yang aman tanpa resiko belilah produk asli dari pengembang software.
Konversi KodeOOT & Request Tutorial